- 最新の記事
-
- 今ちゃんの「実は・・・」で紹介!開放感が魅力的なベイエリア!ハーバーランドエリア「神戸ハーバーランド温泉 万葉倶楽部」
- 専門家の視点に見る「最高の入浴法」とは
- 最近人気の脱毛手法はブラジリアンワックス!脱毛効果の持続時間ってどんなもの?
- 手軽な脱毛法として人気の『ブラジリアンワックス』。知っておきたいメリット・デメリットをご紹介!
- バテにくい体の作り方
- 男性でも気になるニキビ跡…綺麗に消し去るならメンズエステがオススメ?
- その疲労回復方法は間違い?最新の研究による疲れのメカニズムを知る
- 働く男性に大人気!?空いた時間にボディケアが気軽にできる出張マッサージ
- 東西で異なる銭湯文化!銭湯を通して過去の生活様式に触れる
- 今ちゃんの「実は・・・」で紹介!甲子園球場有する高級住宅街エリア・甲子園の「浜田温泉 甲子園旭泉の湯」
- 月別アーカイブ
- タグ
今行きたい、人気のメンズエステ
-

MEN’S TBC ミント神戸三宮店
メンズTBCは、ヒゲ脱毛やからだ脱毛、ボディ引き締め、フェイシャル等、清潔感を保ちたい方や、お手入れを楽に済ませたい方を全力でサポート致します。各種体験コースもご用意し、お待ちしております。
-

ラ・パルレ 神戸本店
ラ・パルレでは、脱毛、フェイシャルや引き締め、アロマトリートメント、本格的なダイエットコース等、幅広いメニューでお客様の美を応援。初めてで不安という方には、初回限定体験コースも多数取り揃えております。
-

メンズリゼクリニック 神戸三宮院
メンズリゼクリニックの永久脱毛が全国で受けられます。多くの男性患者様にご支持頂き、新宿1院から始まったメンズリゼクリニックが、現在では提携院含め全国10院を展開するクリニックになりました。
| 掲載店舗 | キャンペーン | クーポン |
|---|---|---|
| 207店 | 70店 | 96件 |
- リフナビ神戸
- リフナビ神戸コラム
- 編集部からのお知らせ
- 【ライブドアブログ編】ブログへのリフナビバナー設置方法
【ライブドアブログ編】ブログへのリフナビバナー設置方法

ライブドアブログでのリフナビ神戸のバナーの設置方法をまとめました。
※スマートフォン(iPhone,Andoroid)にてマイページにログインされた場合※
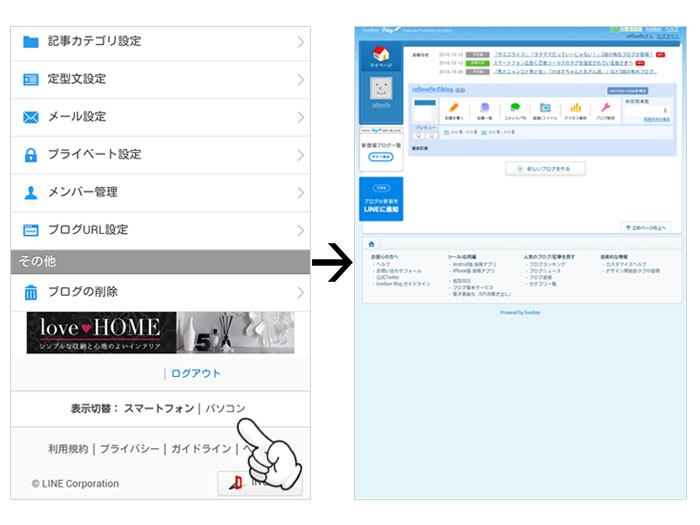
スマートフォン用マイページではバナー設置を行う事が出来ない為、パソコン表示へ切り替えが必要となります。マイページにログイン後、最下部までスクロールいただき表示切替にて「パソコン」をタップしてパソコン用マイページに切り替えてください。

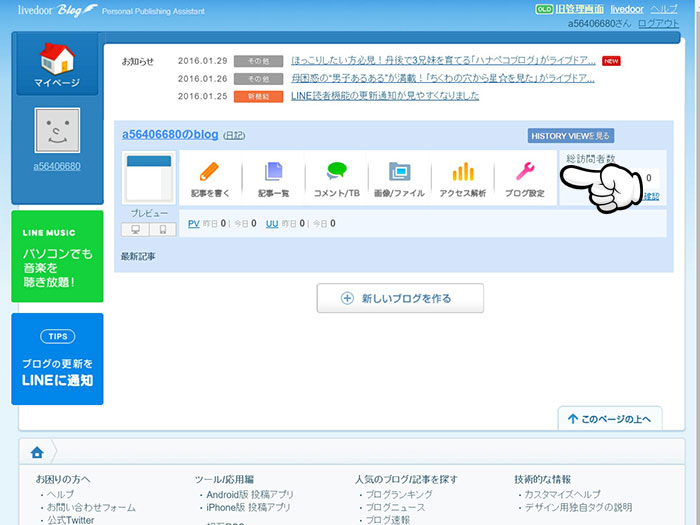
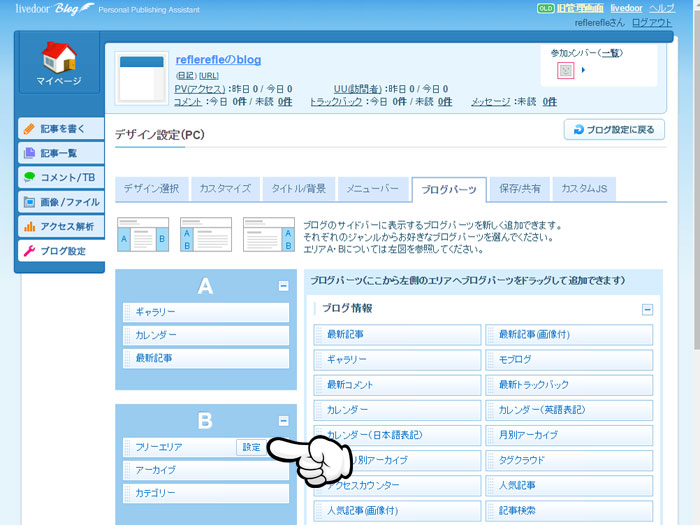
1)マイページの中央メニューにある「ブログ設定」をクリック。 
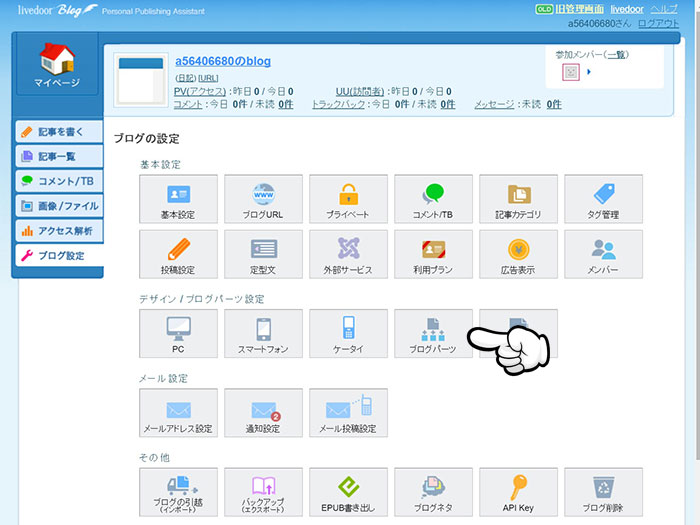
2)メインメニュー内のデザイン/ブログパーツ設定にある「ブログパーツ」をクリック。 
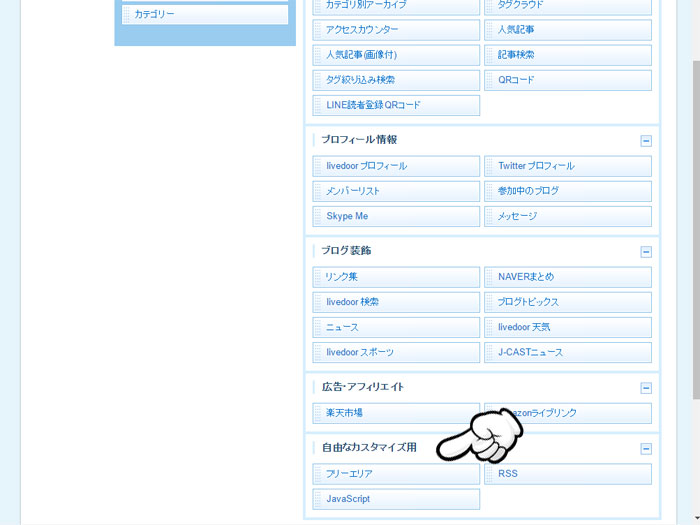
3)ページ下部にある「自由なカスタマイズ用」内の「フリーエリア」を選択。

4)左のAもしくはBエリアにドラッグして追加。

5)移動させた「フリーエリア」にマウスカーソルを移動させると表示される「設定」をクリック。

6)タイトル設定の「ブログパーツタイトルを表示しない」にチェックを入れて次項目のテキストエリアにバナー設置用タグをコピペしてください。貼り付け後、「保存する」ボタンをクリック。
※タグは【リフナビ神戸のバナー設置について】よりコピー可能です。.jpg)
7)保存しましたと表示されたウィンドウ内にある「完了」をクリック。 .jpg)
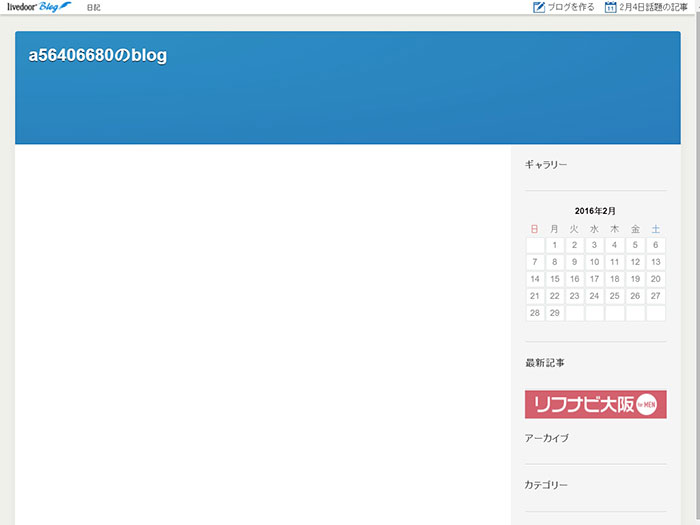
8)バナーが無事に設置されているか確認して完了。 
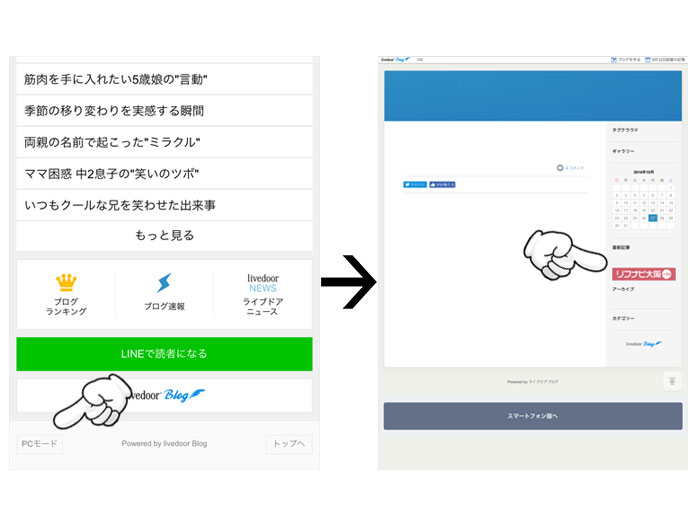
※スマートフォン(iPhone,Andoroid)での設置確認は下記を参考に行って下さい。
ご自身のライブドアブログを開き、最下部「PCモード」をクリック。8)同様の画面が表示されます。

堀江さんが始めたライブドアですが今はアプリのLINEで有名なLINE株式会社が運営されてます。意外と知らない方も多いのですがLINEの親会社は韓国のインターネット企業ネイバーなんですよ。
あわせて読みたい記事
筆者 リフナビ神戸編集部
メンズエステ・リラクゼーションサロンの地位向上のために、お客様が安心・安全にマッサージを受けられるように、リラクゼーションサロンに関する情報を発信しています。
神戸にあるその他の業種
メンズエステ(メンエス)(62)/店舗マッサージ(1)/メンズエステティック(7)/メンズ脱毛(7)/フェイシャルエステ(5)/ダイエット・痩身(5)/メンズネイルサロン(12)/リフレクソロジー(41)/ボディケア(44)/タイ式マッサージ(8)/スーパー銭湯(58)/銭湯(公衆浴場)(8)